
En este artículo comparamos plugins para optimizar imágenes en WordPress y evaluamos el ahorro real de espacio que te ofrece cada uno. También utilizamos herramientas de medición de la performance para establecer desde el punto de vista de la velocidad de descarga, qué plugins ofrecen la mejor performance.
Te mostramos los resultados de subir algunas decenas de imágenes a la biblioteca y comprimirla por completo. No te pierdas los resultados porque hay sorpresas!!!!
Condiciones iniciales de la comparación
Para trabajar lo más rápido posible, hemos trabajado con Local WordPress para poder trabajar con facilidad con las carpetas, ver rápidamente las nuevas imágenes optimizadas, etc.
Todos los plugins para optimizar imágenes son evaluados exclusivamente en su versión free. Los plugins incluidos han sido algunos de los más populares en wordpress, tomando en cuenta la cantidad de instalaciones activas al momento de la prueba.
Hemos realizado las pruebas con 50 fotos reales jpg y png, algunas de ellas muy grandes, como las que podrían subirse desde un celular y otras de tamaños razonables. De este modo tenemos suficientes imágenes como para simular un entorno de producción de un blog de pequeño tamaño y que se manifiesten algunas limitaciones que ofrecen los plugins para optimizar imágenes en su versión free
Cantidad de imágenes inicial: 50. La cantidad asciende a 336 si contamos las miniaturas generadas por wordpress con un peso inicial de la carpeta de 497.62MB
El proceso de comparación
Se instalaron todos los plugins a evaluar y se dejaron desactivados. Luego se hizo una página home con algunas imágenes y una galería de imágenes para evaluar el tamaño de las imágenes mostradas en la página antes y después de la optimización. Luego se clonó la instancia de wordpress en Local WordPress, teniendo tantas instancias como plugins a evaluar. De ese modo redujimos a cero la interferencia de un plugin con otro luego de realizar las optimizaciones
Criterios con los que evaluamos los plugins
Antes de comentar nada, debemos resaltar el más importante de todos los criterios: si una característica no puede usarse en la versión free, haremos de cuenta que el plugin no posee esa característica ya que sólo nos interesa como optimizar nuestras imágenes sin pagar por ello.
Existe una amplia variedad de plugins para optimizar imágenes de WordPress, cada uno ofreciendo funcionalidades que otros no ofrecen por lo cual las posibles formas de evaluarlos son demasiadas y caen fuera del alcance de este benchmark.
Los principales factores que valoramos para evaluar los mejores plugins para optimizar imágenes en WordPress son:
- Simplicidad de utilización y configuración.
- Compresión de las imágenes. Evaluamos las opciones que ofrece y el nivel de compresión máximo que puede alcanzar en su versión free
- Cantidad de imágenes que permite comprimir, si tiene un sistema irrestricto o con créditos renovables o no.
- Opciones destacadas como gestión de los backups de imágenes originales, lazy loading, formato webp y avif, optimizar o no los thumbnails de diferentes tamaños, etc
- Tamaño final de la página. Utilizamos las herramientas de Google Crome para ver el tamaño total de la página, lo cual incluye html, javascript, css y todas las imágenes. Para purificar los resultados, descartamos la cache
Consideramos que estos son los criterios más importantes para los usuarios que no son avanzados y desean escoger un plugin para un sitio web que no quiera llevar la optimización a los extremos donde se hace costoso en tiempo y dinero. Para usos o escenarios avanzados es posible que se requiera la versión paga de los plugins y ahí entran a jugar otros factores que podrían cambiar la valoración y ponderación de los criterios para decir cual es el mejor plugin para optimizar imágenes en WordPress.
Aunque nuestra valoración es completamente desinteresada (el artículo no tiene sponsors de ningún tipo) no deja de estar influenciada por lo que a nosotros nos parece útil, fácil o bueno.
Muchos de los plugins aquí evaluados ofrecen el nivel de compresión personalizado, llegando a tamaños ridículamente pequeños a costa de una pésima calidad de imagen. En nuestro criterio de evaluación, no utilizaremos el tamaño de la carpeta de imágenes como un criterio absoluto sino la flexibilidad que ofrezca a la hora de poder lograr ratios de compresión que balanceen tamaño y calidad de imagen.
Hemos conocido que en algún momento algunos plugins ofrecían un 10% de compresión del tamaño de las imágenes en su versión free, los cual nos pareció una tomada de pelo y claramente, por más famoso que ese plugin fuera, lo desaconsejaríamos totalmente como plugin free
Converter For Media
Sitio web: https://wordpress.org/plugins/webp-converter-for-media/
Este plugin no completó la prueba de compresión de la totalidad de las imágenes, salteandose las más grandes. Para resolverlo instalamos un plugin resizeador de imágenes para reescalarlas y luego el plugin convirtió las imágenes sin problemas. Sin embargo, como no optimiza las imágenes en formato jpg o png y solo ofrece optimizar en webp o avif, cuando un browser no soporta webp o avif, la página muestra la imágen normal, no optimizada en formato jpeg o png. En resúmen en algunos casos se mostrará un sitio con imágenes optimizadas y en otros con las imágenes normales.

Tuvimos problemas para que la página mostrara las imágenes optimizadas en formato webp, a pesar de que estabamos usando un navegador compatible con webp. El plugin simplemente dejó las imágenes en una carpeta aparte pero las páginas seguían mostrando las imágenes originales
Ventajas
- Soporta formato WebP
- Sin límite de imágenes
- El indicador de compresión muestra datos verídicos
- Muy buen ratio de compresión
Desventajas
- Interface poco elaborada, aunque simple de entender
- Las imágenes optimizadas quedan en una carpeta diferente de la galería de medios
- En nuestras pruebas, mostrándo las imágenes en chrome, no sirvió las imágenes webp, sino las jpg originales
- No optimiza en png o jpg
- No ofrece lazy loading
Conclusión
- Tamaño de imágenes: 5.2MB
- Requests: 59
- Útil para conversión masiva de imágenes previas a ser agregadas al sitio web
- Carece de opciones básicas para la gestión de las imágenes y backups
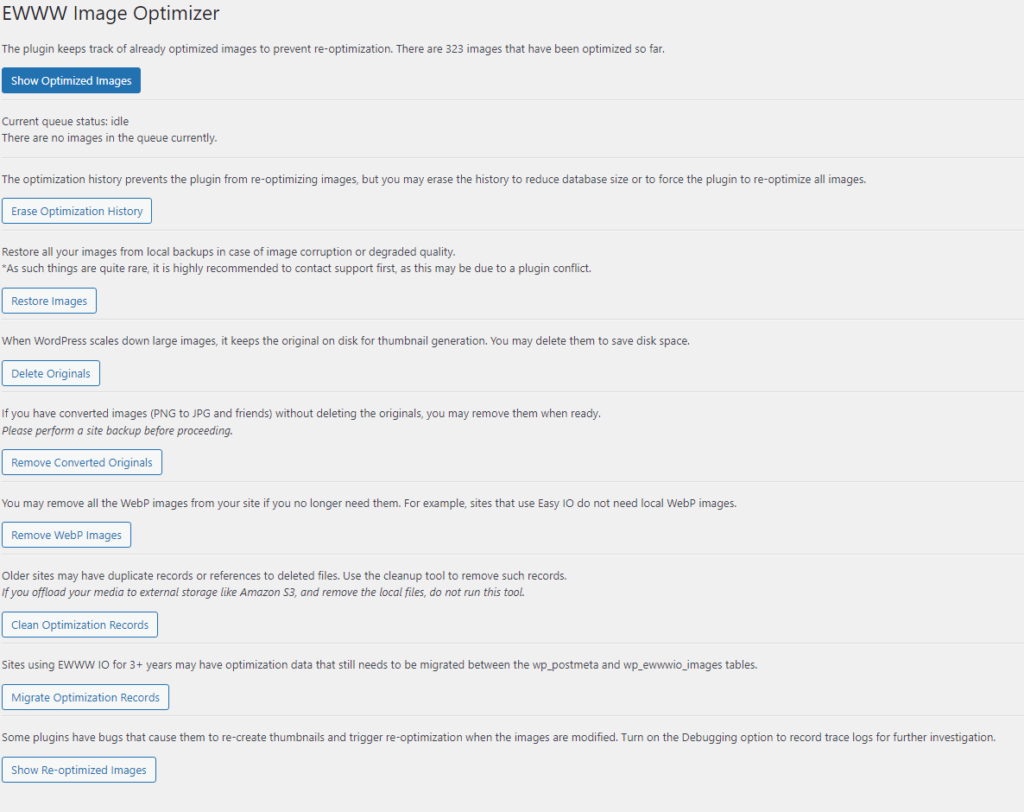
EWWW Image Optimizer
Sitio web: https://wordpress.org/plugins/ewww-image-optimizer/

A continuación te mostramos las opciones que ofrece para el manejo del backup de imágenes originales, su restauración o borrado.

Ventajas
- Ofrece Lazy Loading en la versión Free
- Ofrece Webp en la versión free
- Buenas opciones de gestión de imágenes
- Buena compresión de imágenes
- Pocas restricciones en la versión free
- Buena gestión de las imágenes originales y el backup tras la optimización
- Permite seleccionar entre usar o no las imágenes webp o jpeg
Desventajas
- Interface descentralizada
- Para mostrar las imágenes webp, se requiere que el usuario seleccione opciones adicionales explicadas en un lenguaje técnico, difíciles de comprender para un usuario inexperto
- No indica las estadísticas de compresión
- La versión free tiene compresión pobre
Conclusión
- Tamaño de imágenes: 746kb
- Request: 90
- Buen plugin para sitios de mediano o gran tamaño sin tener que pagar
- Toma algo de tiempo el aprender a usarlo bien y sacarle todo su potencial
- Provee una completa solución al problema de optimización de imágenes y sin pagar por ello
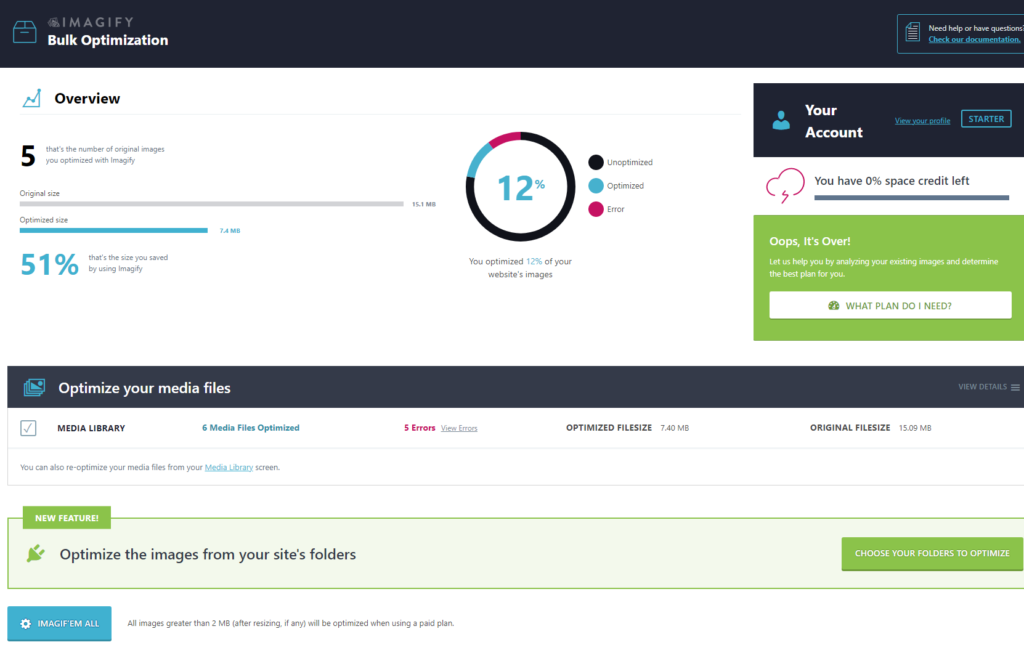
Imagify
Sitio web: https://wordpress.org/plugins/imagify/
Imagify no completó las pruebas por agotar el crédito en la versión free al procesar unas MUY POCAS imágenes. El ratio de compresión promedio de las imágenes procesadas fue del 51% como se observa en la captura. Una cifra aceptable para la mayoría de los blogs y sitios pequeños.

Ventajas
- Permite seleccionar qué tamaños de imágen se incluirán en la compresión
- Soporta formato Webp
- Interface con explicaciones claras sobre qué hace cada opción
- Permite reescalar imágenes grandes para aumentar aún más la compresión
- Posee opción de Custom Folders para optimizar otras imágenes además de la galería de medios
Desventajas
- Requiere API Key
- Posee un sistema de créditos disponibles, muy limitado ya que cubre sólo 100 imágenes, incluyendo thumbnails.
- Esto impide que pueda usarse la versión free en cualquier sitio que tenga unas pocas decenas de imágenes sin que el crédito se acabe
- No permite seleccionar el nivel de compresión deseado
Conclusión
- Tamaño de imágenes: 4.9MB
- Request: 58
- Muy limitado en su versión free
- No serviría ni para una página muy simple
- Sólo útil en la versión paga
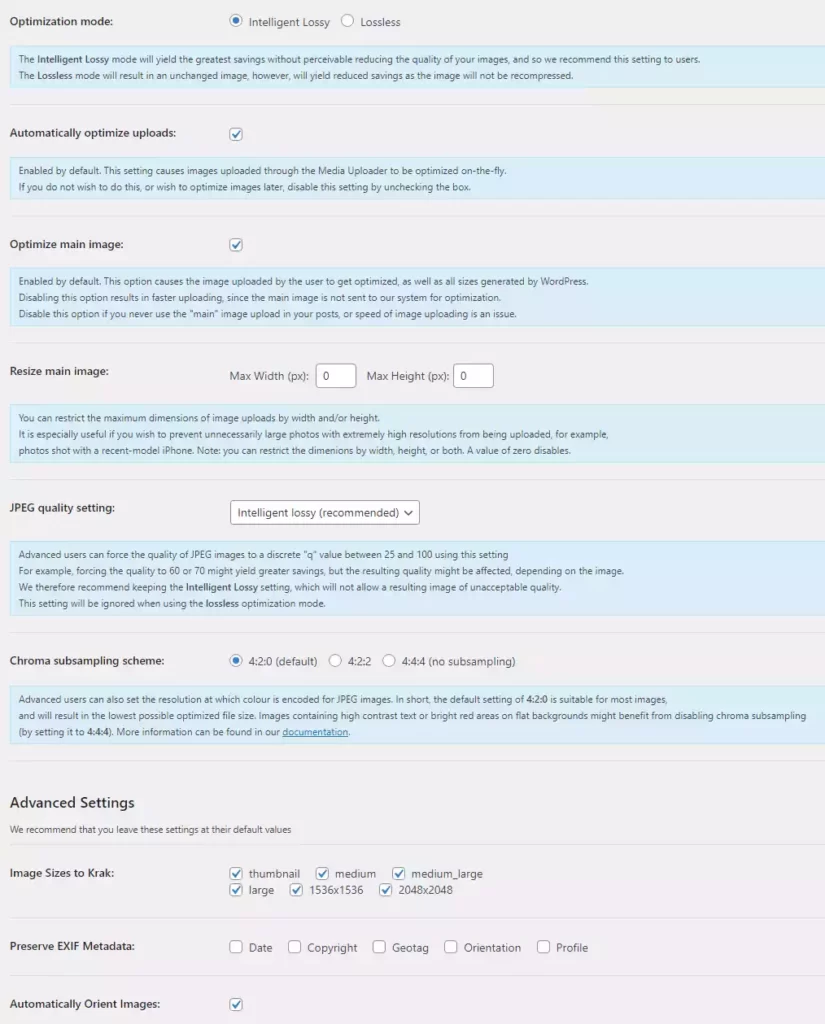
Kraken.io
Sitio web: https://kraken.io/
Este plugin no completó las pruebas por agotar el crédito en la versión free. El ratio de compresión promedio de las imágenes procesadas fue del 30% como se observa en la captura de pantalla. Son valores pobres, pero no se usó la opción de seleccionar la agresividad del algoritmo de compresión el cual sin duda hubiera logrado resultados incluso mejores que en otros casos

Ventajas
- Permite seleccionar la cantidad de compresión que se aplicará a las imágenes.
- Permite seleccionar de forma individual o grupal las imágenes
- El programa de referidos aumenta en 100MB la quota de espacio por cada referido ingresado
- Buenas explicaciones de las opciones que ofrece
Desventajas
- Requiere Api, la cual a su vez requiere sacar cuenta con Kraken.io
- Posee límites restrictivos pero ampliables por el programa de referidos lo que puede convertirlo en una buena opción para ciertas personas con capacidad de marketing, pero sin duda no para la mayoría de los usuarios
- Interfaz descentralizada
- No ofrece formato webp
Conclusión
- Tamaño de imágenes: 3.5MB
- Requests: 58
- La api tiene restricciones bastante fuertes, pero es suficientes para un sitio web pequeño.
- En nuestras pruebas, no completó el proceso de optimización de 50 imágenes y todos sus respectivos thumbnails que cubren algo mas de 330 fotos
- El plugin es útil y recomendable bajo las circunstancias antes mencionadas pero no lo recomendaríamos para uso en general
Robin Image Optimizer
Sitio web: https://wordpress.org/plugins/robin-image-optimizer/
Este plugin no logró completar la optimización de la totalidad de las imágenes ya que muchas de ellas eran superiores a los 5MB de tamaño. Aplicamos el procesamiento de resizeado masivo de imágenes para reducir de tamaño (sin cambiar la compresión) a las imágenes y entonces sí el plugin pudo completar el procesamiento.
Robin Image Optimizer ha sido nuestra elección para docenas de sitios web realizados. Sin embargo, encontramos que esta decisión será revisada a partir de este review, sobre todo por no ofrecer formato webp en a versión free

Ventajas
- Sin restricciones de tamaño ni cantidad de imágenes
- Buenas opciones de configuración de los backups
- Interfaz clara y centralizada
- Posee un scheduler para realizar optimizaciones de manera periódica
- Compresión aproximada del 50%, lo cual es aceptable
Desventajas
- Soporta el formato webp solo en la versión paga
- Solo ofrece 3 niveles de optimización en la versión free, pero estos hacen un buen trabajo
- La optimización se hace en los servidores y a veces se caen, pero proveen un servidor alternativo
- Limita las imágenes a 5MB pero puede resolverse usando su server beta, el cual funciona bien.
- El server alternativo tiene un sistema de 300 créditos renovables
- No ofrece lazy loading
Conclusión
- Tamaño de imágenes: 2.1MB
- Requests: 60
- Una de las opciones más simples de usar y configurar.
- Comprime de manera decente y con pocas limitaciones.
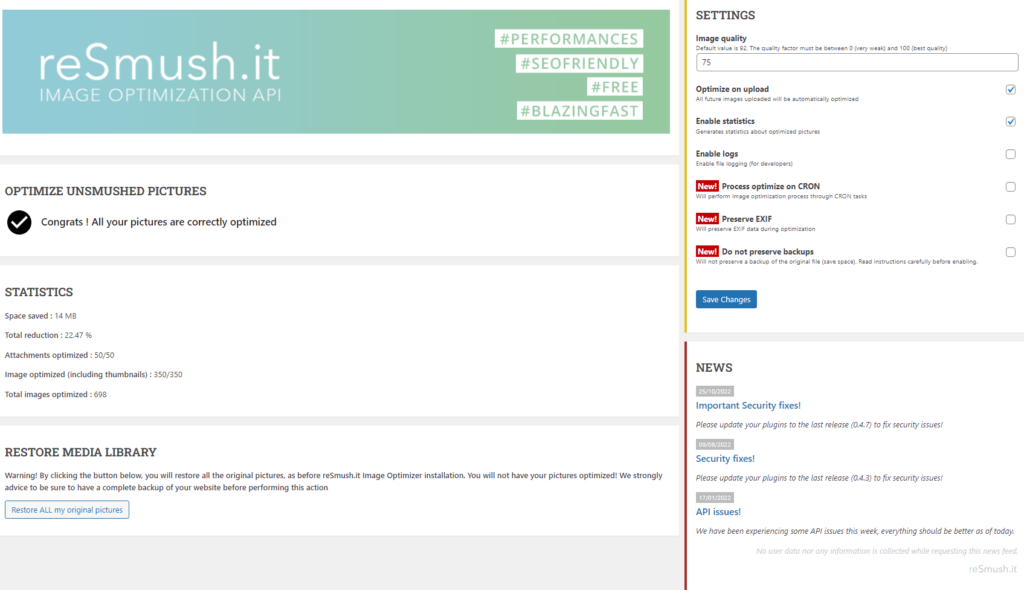
reSmush.it
Sitio web: https://wordpress.org/plugins/resmushit-image-optimizer/
ReSmush.it Aunque parece no haber optimizado todos los tamaños de miniaturas, logró optimizar 248 imágenes obteniendo un tamaño final de 96.4MB, logrando reducir las imágenes servidas a un 20% de su tamaño original

reSmush.it tiene todo lo necesario para proveer suficiente poder de optimización y flexibilidad de configuración. Nos ha gustado su facilidad de uso y poder de compresión. Queda para futuro análisis encontrar el “punto dulce” entre calidad y peso de la imagen para determinar la verdadera calidad del algoritmo de compresión que usan
Ventajas
- Permite seleccionar el grado de compresión
- Simple de usar
- Interfaz centralizada en una única pantalla
- Buena gestión de los backups
- Optimización programada
- Muy poco restrictivo
Desventajas
- No soporta webp ni avif
- No provee escalado de imágenes grandes ni lazy loading
- No informa de los ratios de compresión logrados
- No informa qué tamaños de archivo fueron procesados y cuales no
- Procesamiento lento de las imágenes
Conclusión
- Tamaño de imágenes: 2.1MB
- Requests: 59
- Cumple a la perfección con lo que se supone que debe hacer un optimizador, sin complicaciones ni pasos adicionales, pero carece de algunas opciones de configuración que le darían mayor flexibilidad
- No tiene restricciones notorias
- Claramente recomendable
Smush
Sitio web: https://wordpress.org/plugins/wp-smushit/
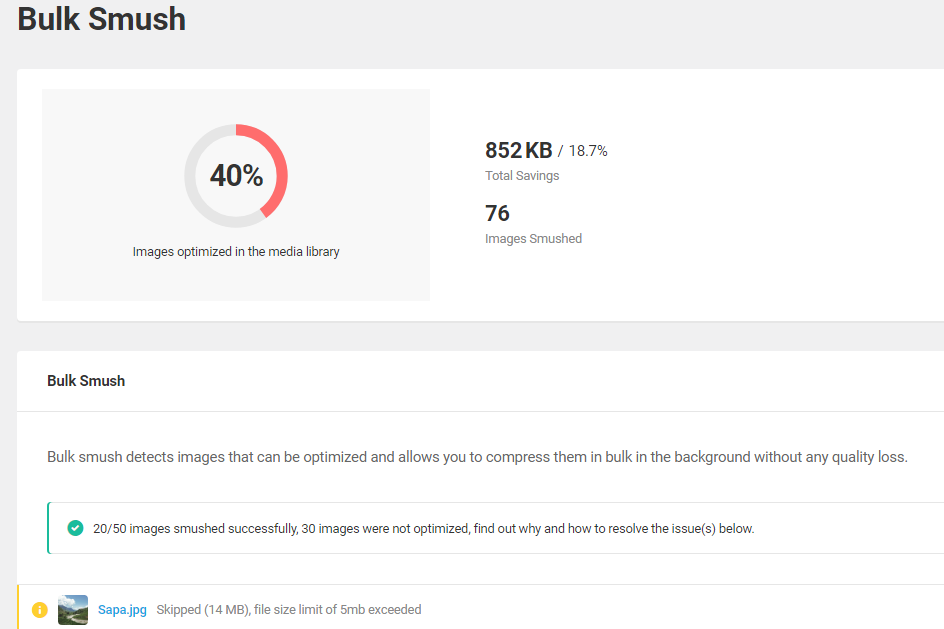
Smush no pudo completar las pruebas con el set original de imágenes pues habían muchas imágenes de mas de 5MB con lo cual se manifestó una fuerte limitación que es frecuente encontrar en otros plugins. Puede verse en la imagen adjunta que 30 imagenes no pudieron procesarse

Para resolver esa limitación tuvimos que borrar las imágenes que superaban los 5MB, pues ni aún utilizando un plugin para reescalarlas pudimos lograr que las procesara. Quizás ese reescalado no dió resultado por la manera en que hacía el reescalado, pero lo cierto es que ese plugin funcionó en otras pruebas, pero no funcionó en este Smush. El borrado de imágenes no es una opción que consideremos válida en un blog de producción, por lo cual es una limitación fortísima la que presenta este plugin. Sin embargo, y a fin de completar las pruebas, hicimos el borrado de las imágenes y en ese caso la optimización se completó

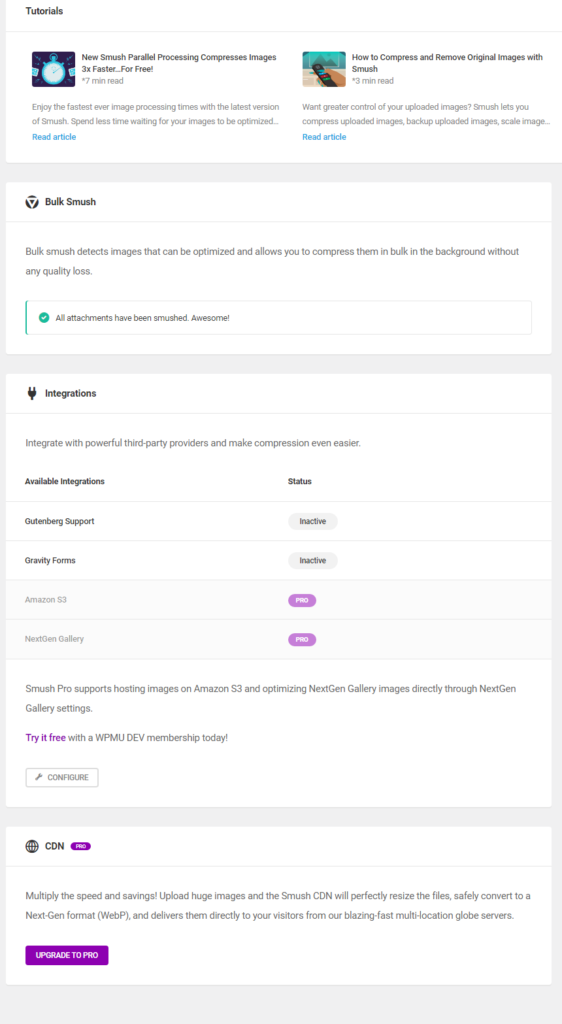
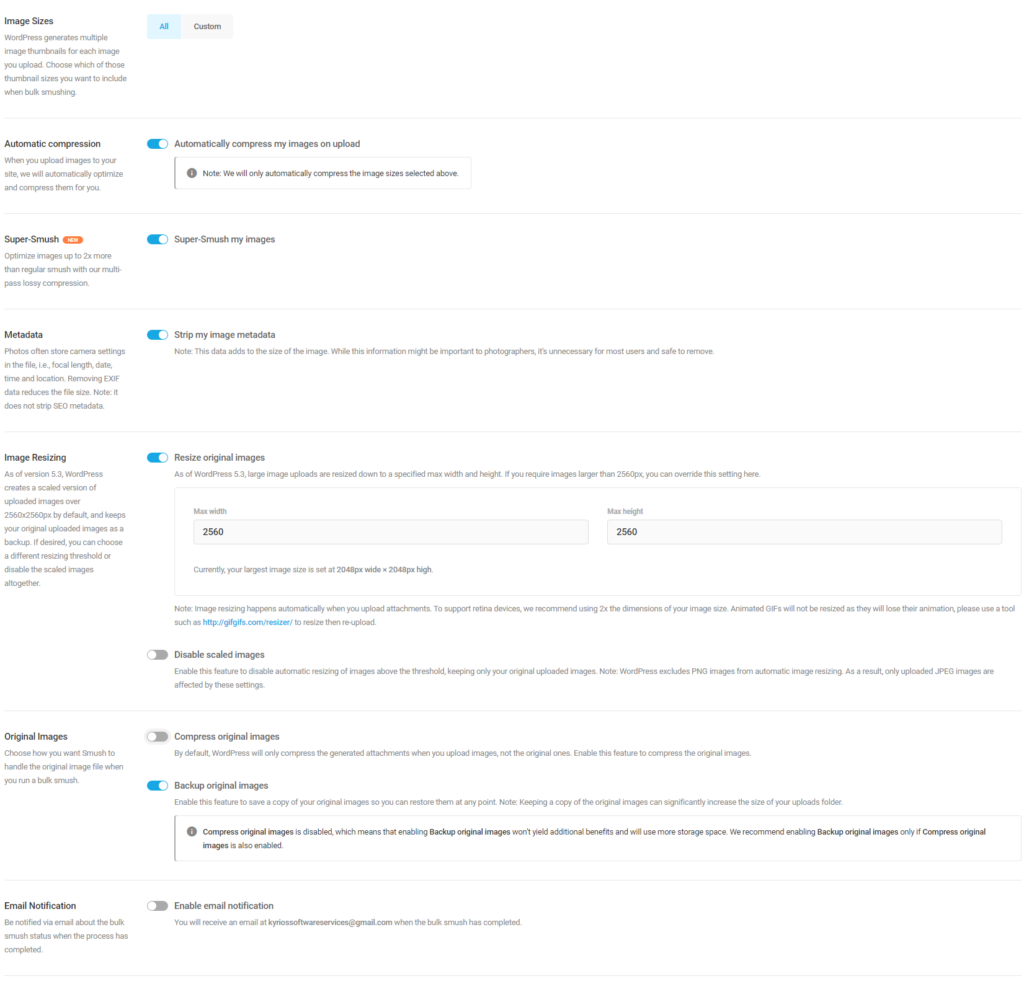
Smush es la herramienta que más opciones de configuración posee y por mucho margen. Lo bueno es que están centralizadas en un mismo lugar, simplificando su utilización. Sin embargo, sus resultados a la hora de optimizar las imágenes no fueron satisfactorios. Tuvimos que borrar las imágenes más grandes para que se completaran las pruebas y aún así su compresión es muy pobre en la versión free. Debe ser un muy buen plugin en la versión paga, posiblemente el mejor, pero no en la versión free.



Ventajas
- Interface simple de entender
- Muchas opciones y bien explicadas
- No requiere API KEY
- La optimización es rápida
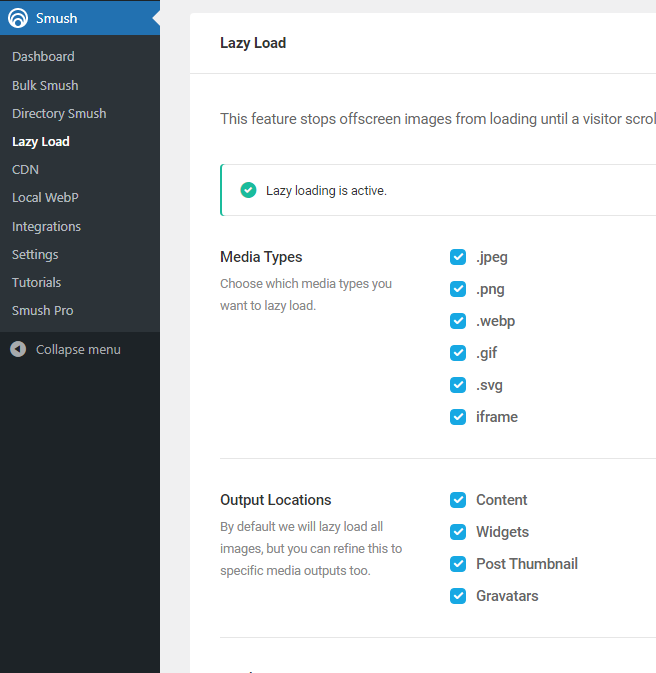
- Ofrece Lazy Load
- Sin restricción de cantidad de imágenes
Desventajas
- No procesó las imágenes más grandes, justamente las que más necesitan ser optimizadas, forzando a realizar algún trabajo previo sobre ellas antes de subirlas
- No soporta webp en la versión free
- Poca compresión en las imágenes, rondando solo un 25% de reducción de tamaño
- Webp sólo disponible con la CDN de Smush. Hay que pagar para no usarla
Conclusión
- Tamaño de imágenes: 5.1MB
- Requests: 60
- La pobre compresión que se obtiene con las imágenes en la versión free es decisiva para no recomendar este plugin en su versión free. Hay muchos plugins gratis que harán mucho mejor trabajo que este
Tiny PNG
Sitio web: https://wordpress.org/plugins/tiny-compress-images/
Este plugin para optimización de imágenes permite pagar por cantidad de imágenes comprimidas, mejorando el precio significatívamente superadas las 10mil imágenes al mes. Por cierto que ese uso no es el que se pretende al pensar en una página de empresa pequeña o mediana o un blog pequeño

Una opción que lo distingue es la posibilidad de comprimir imágenes el el background, para no enlentecer el trabajo de generación de contenidos.

Ventajas
- Permite seleccionar los tamaños a optimizar
- 500 optimizaciones mensuales. Suficiente para la mayoría de los escenarios
- Reducción de 45% al 70% del tamaño, lo cual, es aceptable
- El excedente de 500 mensuales es muy barato de pagar
- Permite resizear imágenes muy grandes mejorando muchísimo su tamaño
Desventajas
- Requiere API KEY aunque es generosa
- Carece de un “Optimizar todas”. Se debe hacer desde la biblioteca de medios en tantas etapas como páginas de imágenes se tenga
- Interface descentralizada
- No soporta webp
- No informa el ratio global de compresión lograda, pero si de manera individual
Conclusión
- Tamaño de imágenes: 3.8MB
- Requests: 58
- Sin ser el mejor, cumple con lo que debe hacer y claramente es recomendable siempre que no se requiera de optimizar mas de 500 imágenes al mes, incluyendo las miniaturas
Conclusiones finales
Ofrecemos a continuación una tabla que resume nuestras observaciones, ordenadas desde el más recomendado hacia la opción menos recomendable. Recordamos al lector que esta valoración es exclusivamente pensando en al versión free, y considerando una página o blog pequeña o mediana. Una página grande que quisiera utilizar un plugin free, debería considerar el plugin que menos restricciones le ponga como algo crítico para alcanzar sus objetivos y no ha sido ese el criterio principal aquí.
| Plugin | Imágenes | Requests | Configuración |
|---|---|---|---|
| Ewww Image Optimizer | 746Kb | 90 | Abundante |
| Robin Image Optimizer | 2.1MB | 60 | Abundante |
| reSmush.it | 2.1MB | 59 | Suficiente |
| Kraken.Io | 3.5MB | 58 | Abundante |
| Tiny PNG | 3.8MB | 58 | Suficiente |
| Imagify | 4.9MB | 58 | Abundante |
| Smush | 5.1MB | 60 | Impresionante |
| Converter for media | 5.2MB | 58 | Pobre |
| Página original | 5.2MB | 58 | No aplica |
Puede observarse que Ewww Image Optimizer es el ganador en cuanto a tener la mejor compresión (si se habilita webp), pero es el que más requests realiza al servidor, por causa de la manera en que implementó Lazy Loading. Si se deshabilita esta opción, los request se reducen a 60 pero aumenta el tamaño de las imágenes descargadas porque el lazy loader selecciona el mejor tamaño de imagen para mostrar en esa resolución en particular.
En el caso de que no se quieran utilizar imágenes webp sino utilizar los clásicos jpg y png, Este plugin ofreció un tamaño total de imágenes de 1.2MB, mejorando la performance de Robin Image Optimizer y reSmush.it, los cuales son tal vez los recomendables si el administrador del blog es muy nuevo en el mundo wordpress y quiere plugin más sencillo de configurar.
Creemos que Kraken.Io y Tiny PNG son buenas opciones que cumplen lo que prometen pero no hacen el mejor trabajo. Por el contrario, y contrario a su gran popularidad, fuertemente desaconsejamos Imagify y Smush porque realmente en su versión free hacen poco y nada de optimización.