¿Qué es el diseño adaptativo y por qué es más conveniente?

La adaptación — es uno de los requisitos clave para los sitios modernos. El recurso debe demostrarse igualmente bien en la pantalla de la computadora, tableta, teléfono inteligente. Para esto, se crea un diseño adaptativo y se utiliza un diseño adaptativo. Como resultado, el proceso de desarrollo web se está volviendo más complicado, requiere recursos adicionales. Pero el resultado vale la pena: el sitio está perfectamente ubicado en todos los tipos principales de dispositivos, lo que garantiza una cobertura completa de la audiencia.
¿Qué es el diseño adaptativo?
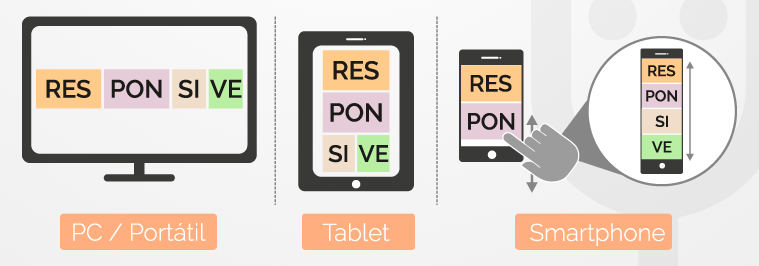
La adaptabilidad — es la capacidad de un sitio web de ajustarse a diversos tamaños de pantalla de un celular o tablet o notebook o monitor de escritorio. El sitio adaptativo se ve bien en el monitor de escritorio ( de PC convencional ), en la tableta y en la pantalla del teléfono inteligente. Además, la calidad de la pantalla no depende de la diagonal o del posicionamiento de la pantalla (vertical u horizontal).
El diseño adaptativo — es una forma de crear páginas web que se ajustan automáticamente al tamaño y la orientación de la pantalla del dispositivo, y su diseño varía según las acciones del usuario.

El objetivo del diseño adaptativo — es en primer lugar, garantizar que el sitio web se vea bien en cualquier tamaño de pantalla. Como un beneficio adicional, pero no menos importante, se simplifica el desarrollo y mantenimiento de un sitio web ya que no es necesario mantener diversas versiones de un sitio web, una para cada tamaño de pantalla.
Para comprender mejor esto último que hemos mencionado, cabe recordar que al inicio, cuando comenzó a aparecer la gran diversidad de tamaños de pantalla, lo que muchas empresas hacían, era crear diferentes “versiones” de una misma página, una versión para monitores y notebooks y otra versión para celulares o tablets, aumentando significativamente los tiempos, costos y complejidad de desarrollar nuevas funcionalidades y mantener o mejorar las ya existentes.
¿Por qué el diseño adaptativo es tan importante?
Hoy, dependiendo del contenido, y del tipo de usuarios a los que esté dirigido un sitio web, entre el 50% y el 90% de los usuarios de ese sitio, visitarán el sitio desde teléfonos inteligentes o tablets. Como si esto fuera poco, los buscadores han aprendido a detectar cuáles sitios son adaptativos y cuales no, y dan mucha mas visibilidad a los sitios web con diseño adaptativo (responsive design)
Anteriormente, cuando la proporción de la audiencia móvil era relativamente pequeña, un diseño adaptativo no se consideraba algo absolutamente necesario. Ahora, el tema de la adaptabilidad se plantea sin falta
Usabilidad del diseño adaptativo
Los sitios modernos compiten entre sí, luchando por la obtención de nuevos usuarios. Al mismo tiempo, los usuarios son cada vez más críticos de lo conveniente que es interactuar con un recurso en particular. Cuanto más simple y cómodo en el sitio web, más audiencia atrae.

Juzgue usted mismo, ¿permanecerá en la página cuando solo una parte de ella se muestre en la pantalla y elementos de diseño individuales se solapan uno encima del otro? Esto interfiere y, a veces, no permite la lectura natural del contenido de la página. Tal sitio es molesto y, como resultado, es rechazado. El usuario cierra la página y se muda a un competidor. Debido a que los buscadores recolectan estadísticas de la usabilidad de un sitio web, cuando estas estadísticas demuestran disconformidad del usuario con el sitio, el buscador le dará menor visibilidad en futuros resultados de búsqueda, tanto para ese usuario como para otros usuarios
Los sitios fijos están mal adaptados para mostrarse en dispositivos móviles. En el mejor de los casos, para ver la página por completo, debe usar la disposición horizontal del dispositivo, o jugar con el zoom de la pantalla. El texto a menudo no es legible, y las imágenes ocupan toda la pantalla o se ven recortadas o se ven en el lugar incorrecto.
El uso de formularios para rellenar información puede ser caótico en un sitio no adaptativo. En algunos casos puede ser peor, induciendo al usuario a llenar la información con errores por causa de la confusión de la información visual que recibe el usuario. En otros casos, esos formularios “confusos” inspirarán desconfianza en los usuarios y estos no llenaran la información requerida por el sitio, perdiéndose quizás oportunidades de vender un producto o realizar una operación importante para los dueños del sitio web no adaptativo
Adaptabilidad y posicionamiento web
Un sitio que no está adaptado a dispositivos con una pantalla pequeña inevitablemente pierde a algunos de los usuarios móviles. Y eso significa fallas adicionales. El sitio no solo pierde su audiencia —, por lo que también pierde en la clasificación. Los motores de búsqueda ( Google , Yahoo, Bing, Duckduckgo, etc) tienen en cuenta el número de problemas de adaptabilidad en las pantallas: cuanto más problemas detecten estos buscadores en los sitios web, menor será la visibilidad que ofrecerán a esos sitios, priorizando de ese modo a los que sí son adaptativos.
¡Importante! La adaptación — es uno de los factores de posicionamiento directos. Los motores de búsqueda tienen en cuenta cuánto es el sitio web « móvil » y, de no ser así, — lo reduce en el ranking.
https://developers.google.com/search/blog/2015/02/finding-more-mobile-friendly-search

Originalmente, la clasificación de sitios web para los resultados de búsqueda de Google se hacía con un único indizador de páginas que no tenía en cuenta los aspectos de adaptabilidad. Así, al inicio, un sitio web, aunque no fuera adaptable, se posicionaría bien en los celulares porque Google aún no había contemplado la adaptabilidad como parte de su motor de búsqueda.
Hace algunos años, Google separó su indexador de sitios web en una versión “desktop” y una versión “mobile”, con lo cual un sitio no adaptado se posicionaba bien en los resultados de búsquedas cuando éstos se realizaban desde un dispositivo “desktop”, pero podían posicionarse mal o regular cuando la misma búsqueda se realizaba desde un celular o tablet. Desde 2018, Google, google ha “unificado” su buscador y toda la clasificación del sitio se realiza teniendo en cuenta la adaptabilidad del sitio, según el criterio Mobile-first.
Esto significa que el motor de búsqueda analiza primero el contenido que se muestra en los dispositivos móviles. Y la clasificación de las versiones de escritorio de los sitios ahora se envía a la salida móvil. Además, el contenido de las versiones móvil y de escritorio debe ser idéntico, es decir, se da prioridad a los recursos adaptativos.
Un sitio que no está adaptado para teléfonos inteligentes y tabletas es más difícil de encontrar en una computadora. La cobertura del público se está reduciendo y las empresas están perdiendo clientes potenciales por no convertir su sitio web en adaptable.
Cómo influye el diseño adaptativo en las ventas
Los sitios adaptados a dispositivos móviles proporcionan mayores ventas. Después de todo, más de la mitad de los visitantes del de un sitio lo abren desde el teléfono inteligente o tablet. Por el contrario, el sitio fijo no adaptable que se muestra en el teléfono inteligente pierde la mayor parte de los clientes. Si un usuario encuentra una experiencia desagradable al navegar por un sitio web que no se visualiza bien o tiene un comportamiento errático en su dispositivo, este posiblemente no hará ninguna transacción u operación en el sitio web.
Además de la experiencia del usuario, se encuentra la experiencia de los buscadores, los cuales, tratanto de determinar la experiencia del usuario, trataran de recomendar en sus listados de búsqueda aquellos sitios que usualmente tengan una mejor experiencia del usuario
Como si esto no fuera suficiente, está el problema de las referencias de otros sitios a un sitio web no adaptativo. Es muy posible que progresivamente, los sitios del mundo, vayan generando links hacia las mejores páginas web, con mejor información, mejor visualización y en general con una mejor experiencia de usuario. Esto, a la larga no solo genera un afluente de tráfico de usuarios por medio de links desde otras páginas, sino también que la cantidad y calidad de links es un factor muy importante entre las reglas de posicionamiento de google y otros buscadores.
En definitiva, cuanto mejor experiencia de usuario tenga un sitio, mas links conseguirá esa página, mejor opinión logrará de parte del usuario, mas confianza generará en estos, y los mismos buscadores traerán más tráfico hacia esa página. De ese modo, aumentará las posibilidades de que un producto o servicio publicado en esa página, consiga un potencial comprador.
¿Diseño adaptativo o versión móvil?
Debe distinguirse entre la adaptabilidad del sitio y la creación de una versión móvil separada.
El diseño adaptativo — es una parte integral del sitio en sí. Con este enfoque, se crea un único recurso para diferentes tipos de dispositivos. Puede ser más complejo de organizar, contiene varios tipos de elementos de diseño. Pero es más fácil administrarlo: por ejemplo, para cambiar los precios, es suficiente para hacer un cambio en un solo lugar, y se mostrará en todas partes.
La versión móvil de de un sitio web es, de hecho, un sitio separado que se crea específicamente para mostrar en pantallas pequeñas. Está optimizado para dispositivos móviles. Pero la administración se vuelve más complicada — porque ahora tiene que hacer cambios no en uno, sino en dos sitios. Esto requiere recursos adicionales, tiempo, dinero, etc.
¿Por qué la adaptación es más cara?
En vista de lo anterior, hay 3 opciones.
- Un sitio no adaptativo,
- Un sitio no adaptativo pero con una versión optimizada para celulares,
- Un sitio adaptativo único para todos los dispositivos (diseño adaptativo o responsive design)
Antiguamente se utilizaban las 2 primeras opciones. Hoy ningun producto serio las utiliza, salvo para dispositivos muy específicos como podría ser un sitio navegable desde un reloj o cosas por el estilo.
Un sitio adaptativo en la mayoría de los casos es más costoso que el habitual sin adaptación. Esto se debe a la mayor complejidad del desarrollo. Pero a la vez es, en el largo plazo, más económico que una versión no adaptativa que añade una versión optimizada para celulares.
Primero, para el diseño adaptativo, se debe realizar testeos adicionales, utilizando simuladores de celulares o utilizando celulares verdaderos, para verificar la visualización en diversos tamaños de pantalla. Esto implica en muchos casos utilizar software de pago, con costos de licencia y tiempo adicional para realizar y documentar y corregir todo error en diversos tamaños de pantallas. Esto indudablemente es uno de los factores principales en el aumento de los costos de desarrollo.
Además, se requiere un diseño adicional específico para cada tipo de dispositivo (celular, tablet, o desktop). Se necesita más esfuerzo y tiempo como diseñador web para lograr resultados adicionales y además, tiempo de comunicación con el cliente para lograr estos resultados en los diversos tamaños de pantalla. En consecuencia, tanto el tiempo como el costo del desarrollo aumentan.
Cálculo de costos
El costo final de desarrollo de un sitio web adaptativo puede diferir de no adaptativo en un 25-50%, dependiendo del tipo y las características del recurso, las soluciones técnicas seleccionadas y los requisitos individuales del cliente.
Nuestra experiencia con el diseño adaptativo
Hemos desarrollado decenas de sitios web y sistemas web, tanto nacionales como internacionales como puede verse en nuestro portfolio. Desde hace más de 10 años, el diseño responsive o adaptativo es nuestra norma exclusiva de desarrollo. Inicialmente, la “moda” establecía utilizar bootstrap, una serie de librerías de Javascript, JQuery y CSS que lograban resultados muy aceptables en tiempos de desarrollo no muy superiores al desarrollo no adaptativo y con una curva de aprendizaje reducida. Hoy casi cualquier plataforma de desarrollo responsive o adaptativo trae su propia metodología para lograr la adaptabilidad del producto.

Por ej, Microsoft .net sigue basándose en bootstrap para lograr la adaptabilidad. Google Flutter, tiene un mecanismo nativo para lograr adaptabilidad, como parte ya incorporada de su plataforma sin plugins de terceros. Tanto wordpress, como wix y otras plataformas CRM populares utilizan ya opciones nativas para dar comportamiento adaptativo a los diversos componentes de sus sitios web. Ocasionalmente son requeridos algunos plugins para lograr adaptabilidad en algunos componentes específicos como por ej las tablas, puesto que la menos wordpress estas no son responsive (adaptativas) por naturaleza. Sin embargo, los componentes más comunes, como formularios, textos, imágenes, videos, etc, ya tienen un excelente desempeño adaptativo sin requerir plugins externos.
Otras plataformas que hemos utilizado en el desarrollo de productos con tecnologías de Microsoft es Devexpress y Devextreme que son componentes potentísimos para el desarrollo en Microsoft.NET de interfaces de información complejas y adaptativas. Si bien termina siendo un componente de una empresa ajena a Microsoft, no requieren bootstrap y sirven tanto para páginas aspx, como modelos MVC, Core, mobile e incluso pueden utilizarse en otras plataformas, como Angular, React, Vue, ASP.NET CORE, ASP.NET MVC etc.
La tendencia general es que las grandes plataformas de desarrollo de software están abandonando el modelo de usar plugins de terceros para lograr la adaptabilidad e incorporar esta habilidad como nativa de sus propias plataformas, o en su defecto utilizar componentes avanzados que logren adaptabilidad multiplataforma
Conclusión
Hace algunos años, optar por un diseño adaptativo o no adaptativo era opcional, y con frecuencia, los pudientes y visionarios optaban por un sitio web adaptativo, y los que menos recursos tenían, solían optar por soluciones de compromiso en sitios web no adaptativos o semi adaptables. Google a la cabeza, y el resto de los buscadores después, establecieron una tendencia definitiva e indubitable: si no se hace diseño adaptativo, un sitio web no se posicionará bien a menos que no tenga competencia en ese sector, lo cual al día de hoy es extremadamente raro.